Illustrator ボタン 立体

便利 Illustratorやphotoshopを使ったボタンの作り方記事まとめ Web Design Cafe

みんなのブログ Illustrator シンプルな立体ボタン

Illustrator イラストレーター の3dでグラデーションが粗いとき Illustrator イラストレーター 入門

レイヤーを使って窪みを作って立体的な凹みを表現する Photoshop Photoshop Illustrator手抜きチュートリアル

Illustratorマスター すごいデザインチュートリアル40個まとめ 12年9 10月度 Photoshopvip

ステップごとでわかりやすい Illustratorでつくるボタンの作り方4選 Codecampus
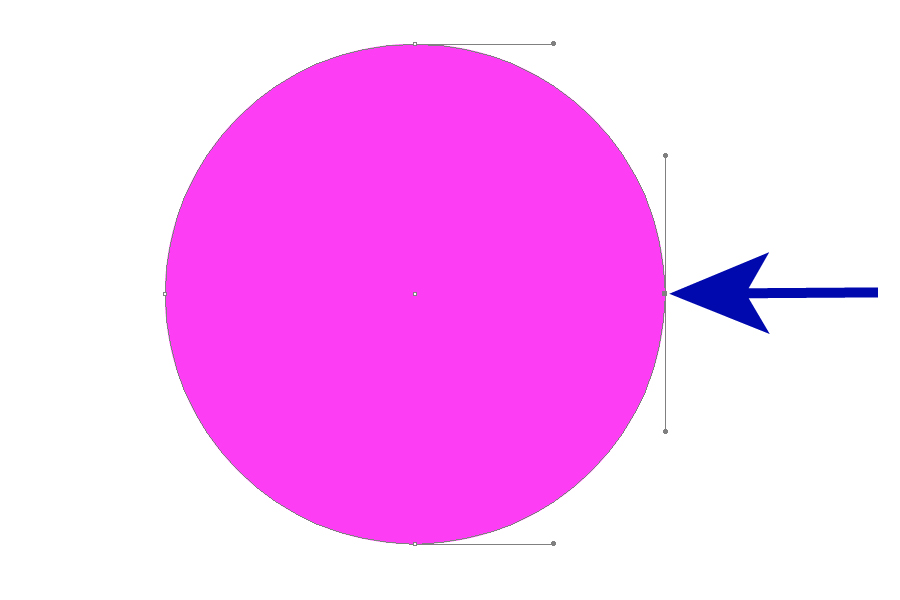
Photoshop CCを使用して立体的なボタンを作ります。 完成画像 作成のポイント 1.円を描く 2.円のパスを結合する。 3.立体的にする 1.円を描く まずベースとなる円を描き、描いた円のレイヤーを複製しもう一つ円を作成する。.

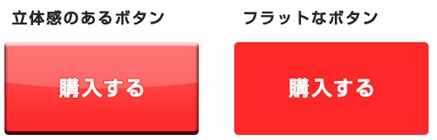
Illustrator ボタン 立体. 先日「ボタンデザイン完全版、ダウンロードしておきたいPhotoshop無料PSD素材60個まとめ」というエントリーでいろいろなボタン素材をご紹介しましたが、今回は大きいサイズのCall to Actionボタンを中心にまとめています。 海外デザインブログHongkiatで、38種類の無料ボタンデザイン素材をまとめた. 今回は、以上の悩みを解決できる記事を作成しました。 皆様は、立体観のあるボタンを作成する必要がでたときどうしていますか? Illustratorの「3D」効果を使う。光彩(内側)を使う。 Photoshopの「ベベルとエンボス」を使う。 いろいろな方法があると思います。. Create a simple 3D Vector Button in Adobe Illustrator.
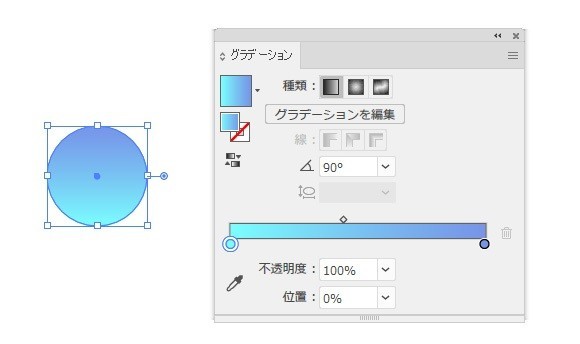
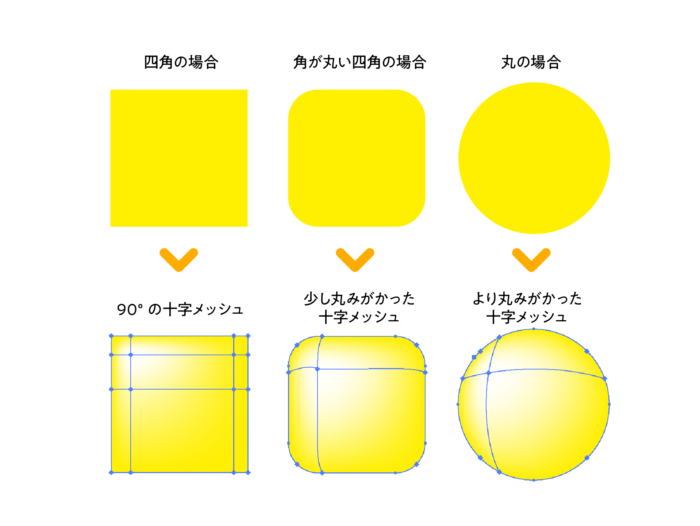
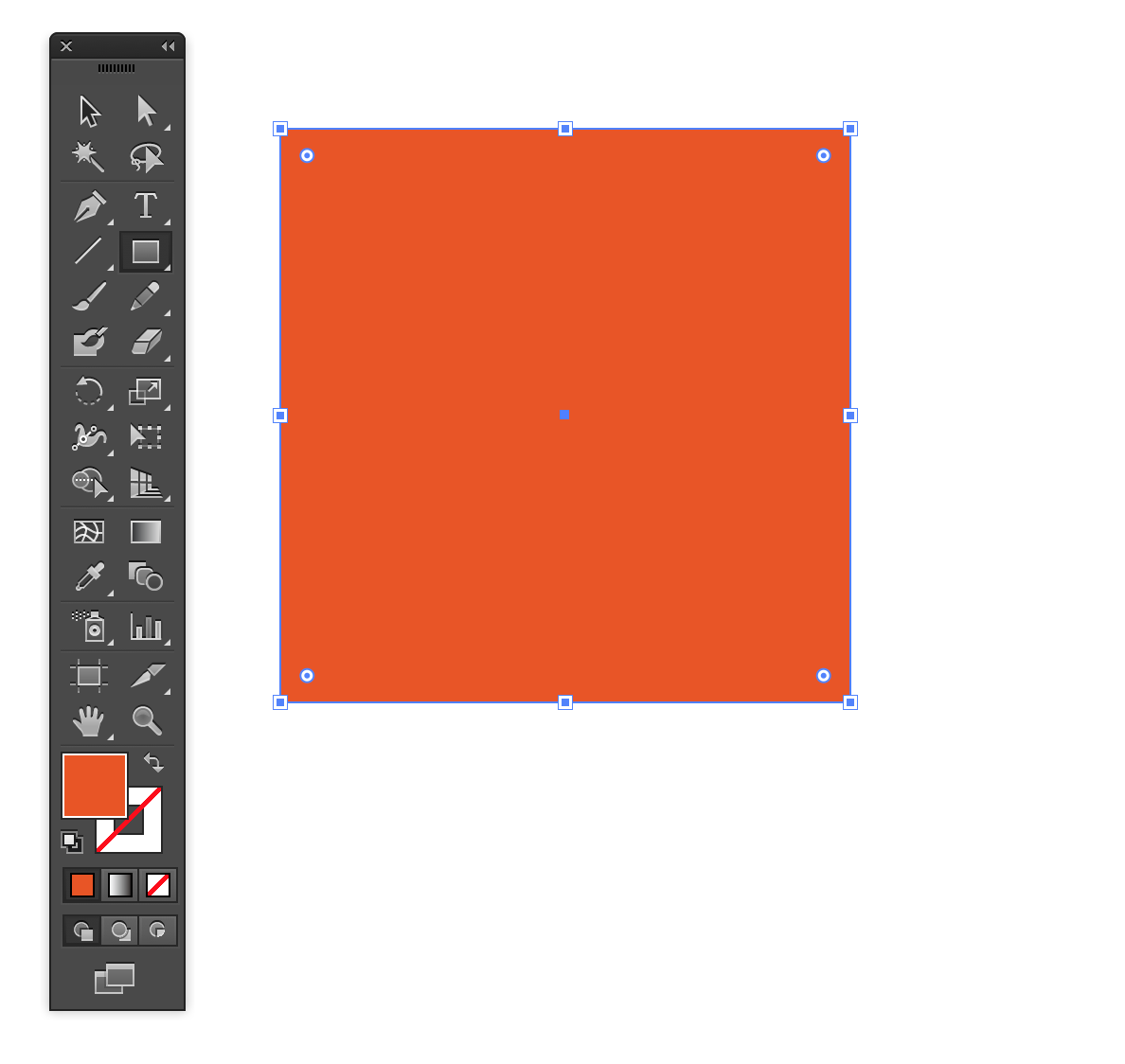
Photo shop を使う :. 新規ドキュメントを作成。今回は 左右150mm × 天地100mm のサイズで作成しました。. とAdobe Illustratorユーザーガイドにあるように、1つのオブジェクトにいくつものグラデーションを作り立体に見せることが可能な機能です。 使用方法 楕円形ツール(L)で円を描き、メッシュツール(U)で好きなところをクリックしてください。.
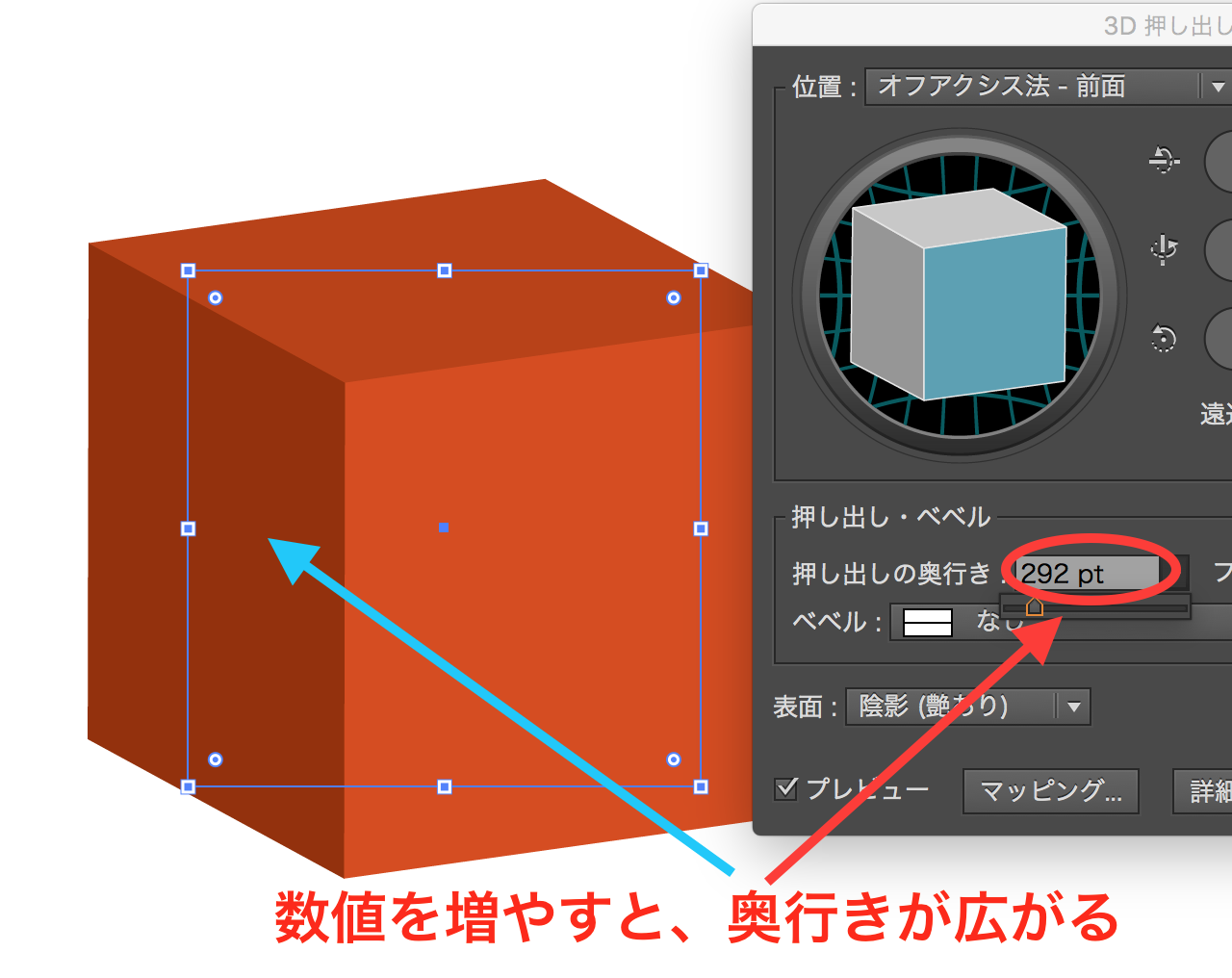
Illustratorで箇条書きを組むとき、得てして次のようになっていることがありますが、次の点で好ましくありません。 箇条書きの行頭記号には「・」(中黒)ではなく「•」(ブレット)を使う(「 」(黒丸)でもない) Illustratorには段落内改行がない。. 押し出し・ベベルをイラレでカンタンにする方法の解説です。 Illustrator CS1以上のバージョンから使えるようになった、3D機能を使います。 これで文字をアウトライン化し、真正面でベベルをかけて押し出す方法がカンタンにわかります!. 7 Illustrator 9/CS/CS2/CS3 - 3 - 2 8 Illustrator CS で作成したパスをPhotoshop CSへ書き出してPhotoshop CSのパスとして保存したい。 9 Win10に入れたCS5の.
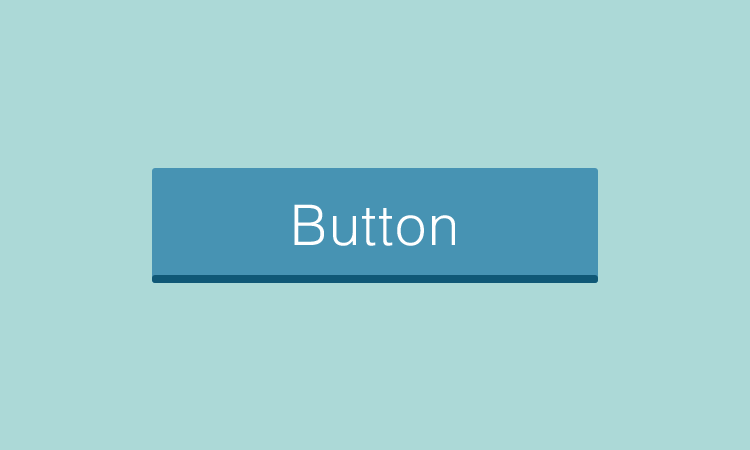
イラレでもフォトショでも立体をつくる上で重要なのは… ・トップの色より立体の色はガッツリ暗めにする ・立体にする部分の幅を大げさにつける の2点です。この二つを守れば立体っぽく見せる事ができます! ではこの2点をふまえて. Illustratorを使って立体的なボタンやアイコンの作り方を紹介します。 完成データ(.ai)も無料で配布しています。 主につかうツール ・グラデーション ・透明 これだけです。 Step1ベースグラデーションをつくる ベースカラーはグラデーションにします。. 4 illustratorで立体的なボタン 5 Illustrator 9/CS/CS2/CS3 - 6 6 イラストレータCS(WIN版)の出力解像度はどこ?.
どうも、ぺとらです。 PhotoshopやIllustrator使ってますか? 今回は前回の「Photoshopで桜吹雪を散らすブラシの作り方+桜メイキング」に続いてじゃありませんが、 言ってる間に梅雨が来ると思われるので、水滴の簡単な作り方を紹介したい と思います。. 5種類のカラフルな立体的なボタンをデザインしたPSDファイル。 ダーク系ウェブサイトとの相性のほうが良いかもしれませんね。 Button Docks. Illustrator(イラストレーター)の特徴、構造、用途 2.Illustrator(イラストレーター)のインターフェース 3.画面表示モード 4.Illustrator(イラストレーター)で作業効率を格段に上げるショートカットキー 5.アートワーク画面の設定方法 6..
Q illustrator光沢と影のある立体的なボタンを作るには? イラストレータCS2(Win-Xp)使用者です。 Web用にボタンを作成していますが、光沢と影のあるボタン(東京電力のSwitch!みたいなボタン・下記↓). Illustrator簡単3ステップで立体感のあるイラストを描く! 和柄Illustratorで麻の葉をつくる Illustrator2分以内に可愛いレースが描けちゃうチュートリアル Illustrator点線・星・文字・市松模様渦巻き(スパイラル)の描き方. ステップごとでわかりやすい!Illustratorでつくるボタンの作り方4選Code部 ボタンを立体的にする方法はいくつかありますが、まずは、すぐに実践できる方法から紹介して下さっています。 Illustrator入門 | Webデザイン編 第5回 パーツを装飾してデザインを作り込.
Illustratorで簡単に作れる3D(立体)のオブジェクト作成方法をご紹介させていただいています。 建物一つを描くにしてもこれら3Dの技術は必要不可欠です。 今回は、前回ご紹介した「3D機能 オブジェクトを立体に起こすまでの方法~初級編~」で作成した立体に. 3D ツールは遠近グリッドツールから独立しており、遠近描画の 3D オブジェクトはその他のオブジェクトと同様に扱われます。 3D オブジェクトの作成 3D 効果を使用すると、2 次元(2D)のオブジェクトから 3 次元(3D)の. - このピンは、Tamae Miyabeさんが見つけました。あなたも Pinterest で自分だけのピンを見つけて保存しましょう!.
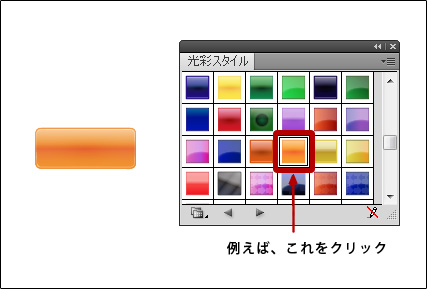
ボタンのグラフィックスタイルはこんな感じ。 左端のボタンを仮にハイライト表示にします。 真ん中のオレンジの塗りを選択し、グラデーションを#d > #f0797d 角度90度の線グラデーションに変更します。.

Illustrator イラストレーター で3dの球を作る方法 ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い

立体 ボタンイラスト No 無料イラストなら イラストac

イラレccのエフェクト文字篇 プルンっとゼリー状の艶を出す方法 イラレ デザイン 勉強 デザイン

スマートフォンサイトに Cssでできるボタンデザイン Sonicmoov Lab

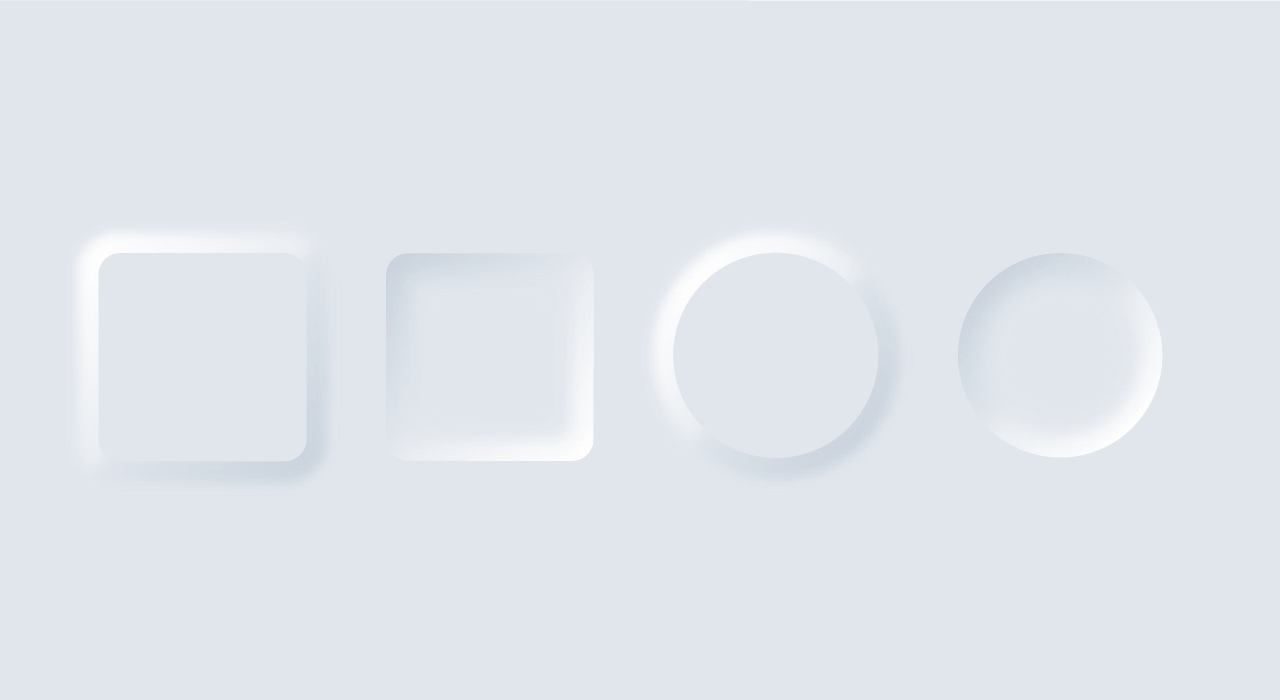
Tutorial 白ベースの淡い影の半立体風のナビゲーションバー イラレラボ Illustrator Labo

Illustrator グラデーションメッシュ 使い方と現場での使い所 Design Trekker

ステップごとでわかりやすい Illustratorでつくるボタンの作り方4選 Codecampus

ミニボタン 丸と四角ボタン素材集 無料ダウンロード

Illustratorの光彩 内側 の機能を使ってちょっと立体的なアイコンを作る方法 アート写真 アートデザイン アイコン

デザインワークショップ Vol 11 ボタンのuiデザインについて考える オウンドメディア 大阪市天王寺区sohoホームページ制作 デザインサプライ Designsupply

Illustratorでグラデーション機能を使って立体的なボタンを作成する ホームページ作成に関する最新情報をホームページ制作fがご紹介 スマホ版

ステップごとでわかりやすい Illustratorでつくるボタンの作り方4選 Codecampus

こんなに簡単 きれいなガラス玉風ボタンを作る方法 Photoshop Illustrator手抜きチュートリアル

シンプルな丸 球 ボタンの立体的イラスト No 8691 無料イラストなら イラストac

Illustrator イラストレーター で3dの球を作る方法 ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い

保存版 クリックしたくなる ボタン デザインのphotoshop用無料psdファイル42個まとめ Photoshopvip

押したくなる ユーザーに優しいボタンを考える Webマーケティングブログ

53件 技 おすすめの画像 イラレ フォトショ デザイン 勉強

かんたん グラフィックスタイルライブラリで ボタン作成 イラレクラブ M School 公式ブログ 短期集中講座のアドビ認定校 企業研修も

Illustrator 簡単3ステップで立体的感のあるイラストを描く

ベクトル立体ボタン付き アイコン ボタン 再生キー画像素材の無料ダウンロードのためのpngとベクトル

Tutorial 光エフェクトの半立体風ナビゲーションバーを描く イラレラボ Illustrator Labo

Illustrator イラストレーター で光沢感のあるボタン Illustrator イラストレーター 入門

Cssだけでここまでできる キレイなボタンの作り方 Web制作会社スタイル

ソシャゲでありがちなボタンを簡単に作る方法 ゲームuiネット

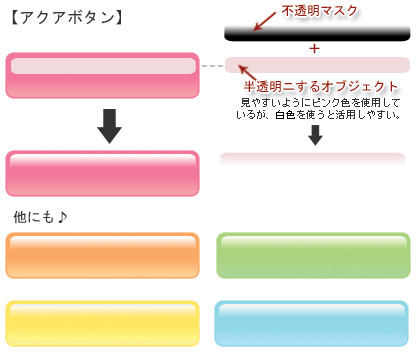
不透明マスクを使って イラレ レシピ 時々フォトショ

イラレccのエフェクト文字篇 プルンっとゼリー状の艶を出す方法 Buzz Geek Magazine

光沢のある綺麗なボタンを作る Photoshop Illustrator手抜きチュートリアル

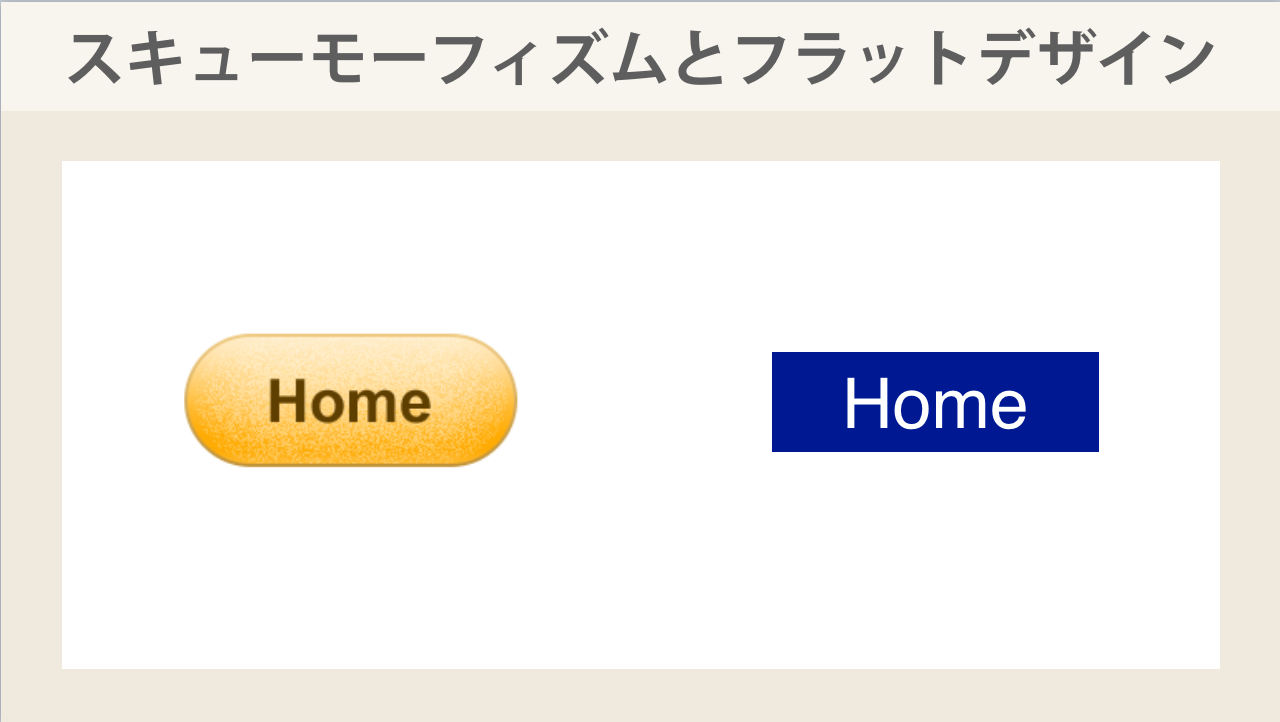
フラットデザインの中に立体感をプラス Designmemo デザインメモ 初心者向けwebデザインtips

クリアで立体的なボタンをつくる いむら Note

コマンドボタン 立体感がなくなってしまったのですが その他ms Office製品のq A 解決済み Okwave

クリックしたくなる ボタン デザインのphotoshop無料psd素材50個まとめ Photoshopvip

ついついクリックしたくなる無料ボタン素材デザイン38個まとめ Photoshopvip

Q Tbn 3aand9gcquzg2jifvjkru0gj6pdyv5eskrquhmuc19dq Usqp Cau

1分でできるillustratorでエンボス加工のテキストやロゴをつくる方法 Webマガジン 株式会社296 川崎のホームページ制作会社

Illustratorでボタンを作成する時に読みたい記事まとめ Adobe Illustrator エグウェブ Jp オンライン Web講座 セミナー Web分析

ついついクリックしたくなる無料ボタン素材デザイン38個まとめ Photoshopvip

イラストレーターで立体 光沢感あるボタンをつくる2 Design Note

ステップごとでわかりやすい Illustratorでつくるボタンの作り方4選 Codecampus

立体ボタンイラスト 無料イラストなら イラストac

さりげない光沢感のシンプルだけどきれいなボタンの作り方 Photoshop Illustrator手抜きチュートリアル

Illustratorでグラデーション機能を使って立体的なボタンを作成する ホームページ作成に関する最新情報をホームページ制作fがご紹介 スマホ版

イラレのレクチャーと花を買いに ひなたぼっこ

立体感 透明感のあるアイコン制作 ウォーカーネット

Illustrator ボタン 立体感 Google 検索 Glass Buttons Glass Apple

Illustrator グラデーションメッシュ 使い方と現場での使い所 Design Trekker

保存版 クリックしたくなる ボタン デザインのphotoshop用無料psdファイル42個まとめ Photoshopvip

イラレで立体的なボタンを作る方法を教えて下さい Webのデザインの制 画像編集 動画編集 音楽編集 教えて Goo

かんたん グラフィックスタイルライブラリで ボタン作成 イラレクラブ M School 公式ブログ 短期集中講座のアドビ認定校 企業研修も

イラストレーターでアクア風ボタン作成 Web技術者への軌跡

無料イラスト フレーム Be Bop Info

メタル立体四角アイコン ボタンイラスト No 無料イラストなら イラストac

Illustrator 丸いボタンの作り方 Pcゲーマーのwebデザイン備忘録

最先端のデザイン フラットデザインをサイトに導入する方法

スマートフォンサイトに Cssでできるボタンデザイン Sonicmoov Lab

立体っぽい ボタン イラレ の画像検索結果 デザイン思考 アイコン デザイン

川越 所沢の 初級 Adobe Illustrator 短期集中 入門講座 By Sekiguchi Daisuke ストアカ

アピアランスイラスト 無料イラストなら イラストac

立体的なボタン グラデーション イラストレーター講座adobe イラストレーターを学ぼう

Illustrator イラストレーター でべベルなボタン Illustrator イラストレーター 入門

イラレtips 立体的で透明感がある様に見えるよさゲなグラデーションの作り方 ねじ巻き式低気圧

Illustratorでベクトル光沢ボタンをつくる いむら Note

イラストレータ アイコンの作り方

イラレで立体的な図形を作ってみよう Designers Tips

Photoshop Ccで立体的なボタンを作る Webクリエイターになるための学習

Photoshop Illustrator Xd Sketch 結局どれを使ってwebデザインすればいいの Stocker Jp Diary

クリアで立体的なボタンをつくる いむら Note

ボタン Illustrator イラストレーター 入門

メタル立体四角アイコン ボタンイラスト No 無料イラストなら イラストac

ニューモーフィズムuiボタンをillustratorでつくってみた イラストレーターの使い方
Q Tbn 3aand9gcr378xvxefcykpslg3ituglyh149fstfbwtgihmqzwknyskklmx Usqp Cau

ついつい押したくなる 立体的なボタンのデザインをphotoshopで作る方法 Web Design Cafe

これだけ覚えておけば大丈夫 Web2 0風のボタンを作る方法 Photoshop Illustrator手抜きチュートリアル

Illustrator入門 Webデザイン編 第5回 パーツを装飾してデザインを作り込もう Adobe Blog

イラレで立体的な図形を作ってみよう Designers Tips

ロゴ アイコン イラストレーター ベクトル パス データ 保管庫 Ai Eps 無料素材ダウンロード Part 2 Lp デザイン ウェブデザイン アイコンデザイン

ニューモーフィズムuiボタンをillustratorでつくってみた イラストレーターの使い方

立体的に見えるwebボタンデザイン Psd素材 Materialandex

水滴 雫 が付いた葉をillustratorで立体的に描く Webクリエイターになるための学習

Illustrator イラレで作る 今っぽいドロップシャドウの作り方

イラストレーター ジュエリーkdf Dlmarket

Powerpointで伸縮自在の 押したくなるボタン を作る方法 Ppdtp

Photoshop Web用ボタン日本語チュートリアルを集めてみた Naver まとめ

ついついクリックしたくなる無料ボタン素材デザイン38個まとめ Photoshopvip

ステップごとでわかりやすい Illustratorでつくるボタンの作り方4選 Codecampus
Www Eckzb3bzhw32znfcp1zduw Com Data Button3 Php

アピアランスイラスト 無料イラストなら イラストac

立体ボタン 8個 2個 さてと 最近どんな感じ

ベベルとエンボスによる立体表現を熟知する デザインってオモシロイ Mdn Design Interactive

イラストレーターで立体 光沢感あるボタンをつくる Design Note

Illustrator ガラスのような質感のボタンアイコンの作り方 Internship Blog May 17

ボタン作成 枠の内側に光彩をする ネットアンサー備忘録

Tips ドロップシャドウの数値 イラレラボ Illustrator Labo

ボタン Illustrator イラストレーター 入門

立体風ボタンのアイコン 4 イラスト No 無料イラストなら イラストac



